Role: UX/UI Designer (Design Lead)
Team: Ritter Frontend Development Team
Goal: Develop a cohesive, accessible, and scalable CSS framework to unify user experiences across Ritter Insurance Marketing’s digital products
Date: 2018-2022
My Role
As a UX/UI Designer embedded within the frontend development team, I led the design efforts from initial research through implementation. I crafted a responsive and accessible design system aligned with WCAG standards and best UX practices, collaborated on front-end coding, and created detailed documentation to ensure the consistency and efficiency of digital products across Ritter Insurance Marketing.
Process Steps
Accessibility and WCAG Research
I began the project by conducting thorough research into accessibility standards and WCAG guidelines. This approach ensured inclusivity from the outset, providing better user experiences for everyone, not only users with disabilities.
Competitor Analysis
I analyzed leading design systems in the market (e.g., Material Design, Atlassian, Salesforce Lightning) to understand industry standards, best practices, and opportunities for innovation. Insights gained from this research informed the strategic direction of our own design system.
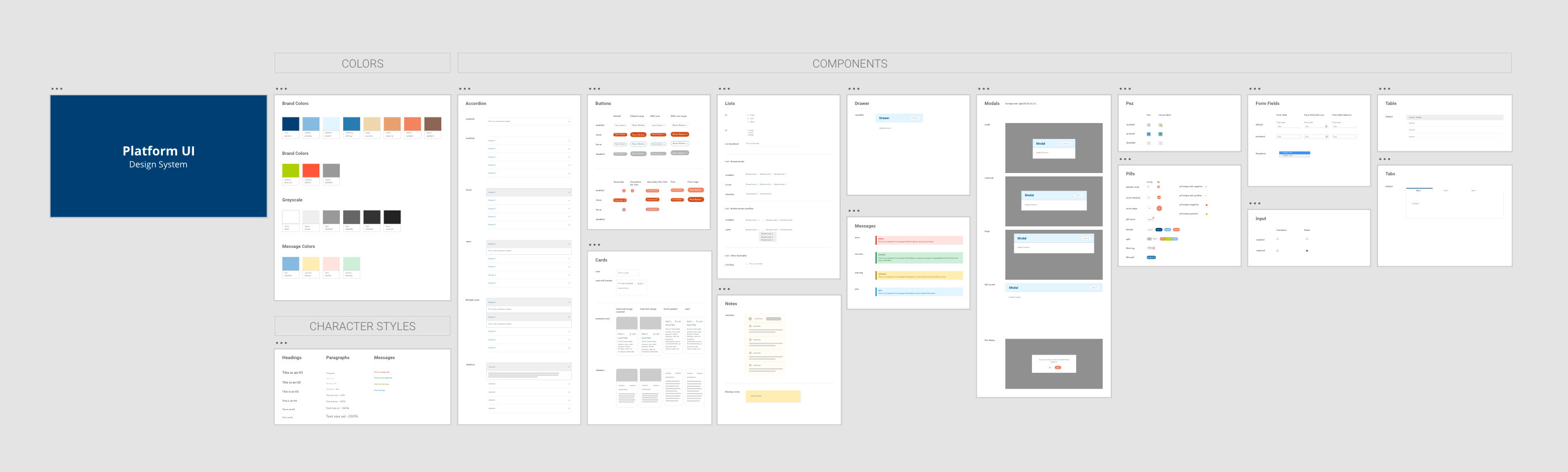
Component Inventory and Definition
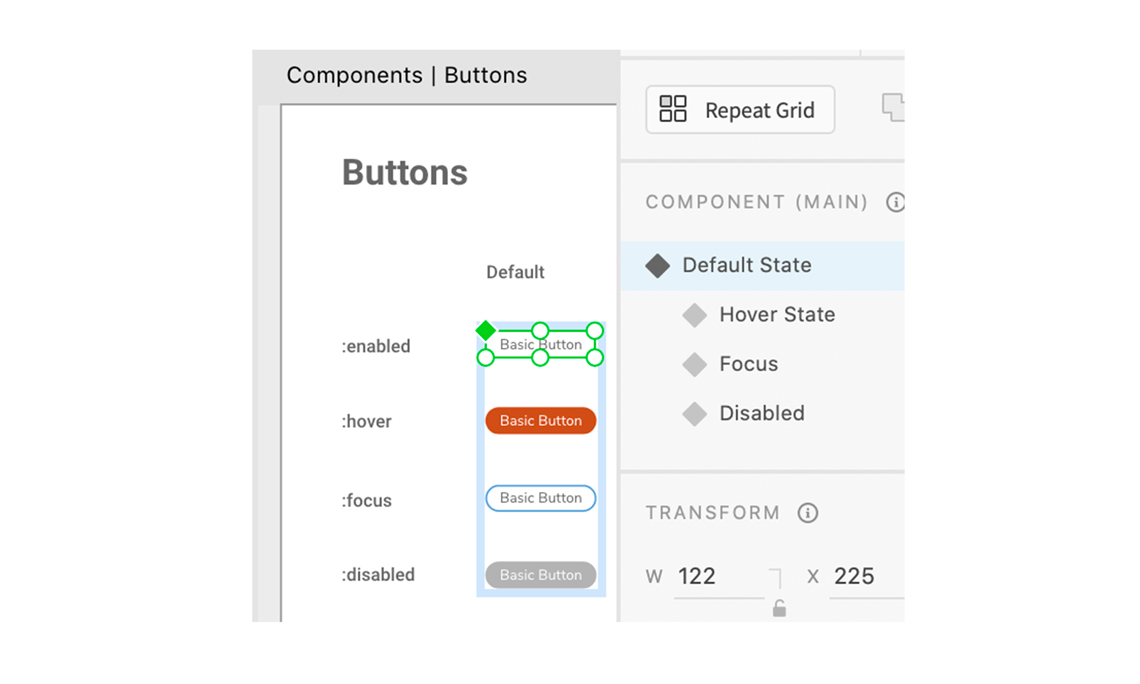
A crucial step was compiling a comprehensive inventory of necessary UI components, interactions, and elements. I worked closely with developers to define clear naming conventions, component states, and functional behavior to ensure alignment between design intent and development execution.
Decision Making and Mockup Creation
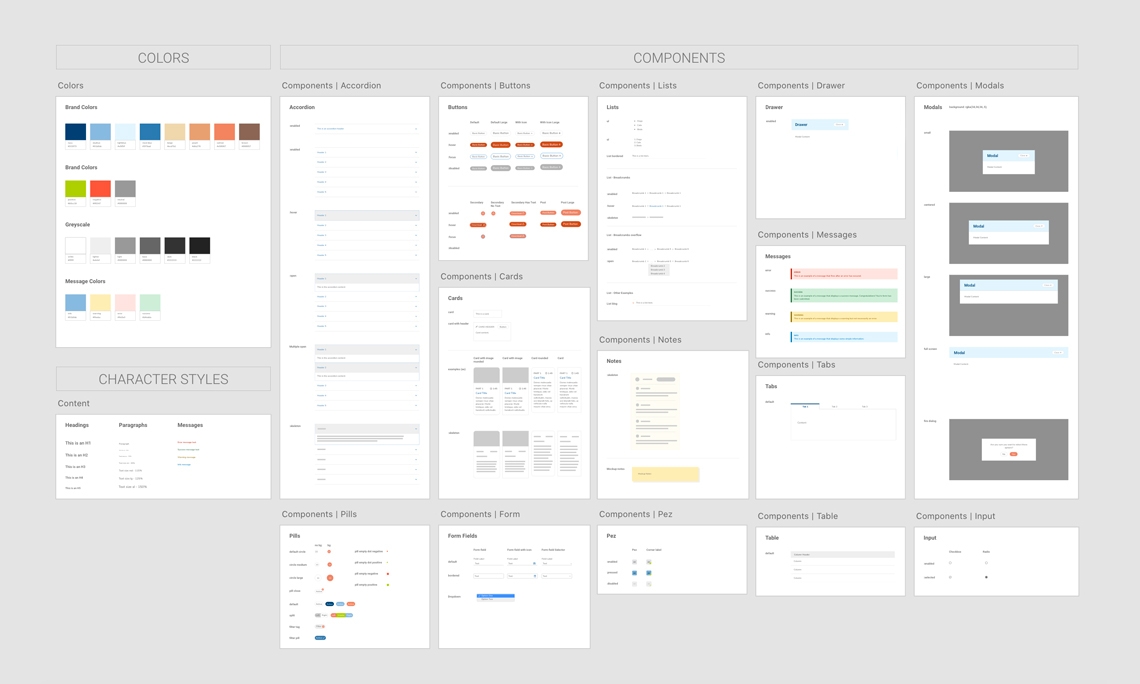
Using Adobe XD, I created a structured, detailed mockup file containing mood boards, defined brand color palettes, typography guidelines, and the full spectrum of UI components. My goal was to develop a visually appealing yet minimalist and intuitive design system tailored specifically to Ritter Insurance Marketing’s diverse product ecosystem.

Design Library and Prototyping
To enhance productivity and consistency, I developed a comprehensive UI kit converted into a reusable library. This significantly streamlined future design efforts and allowed efficient prototyping of new interfaces, ensuring all design outputs adhered to the defined guidelines.

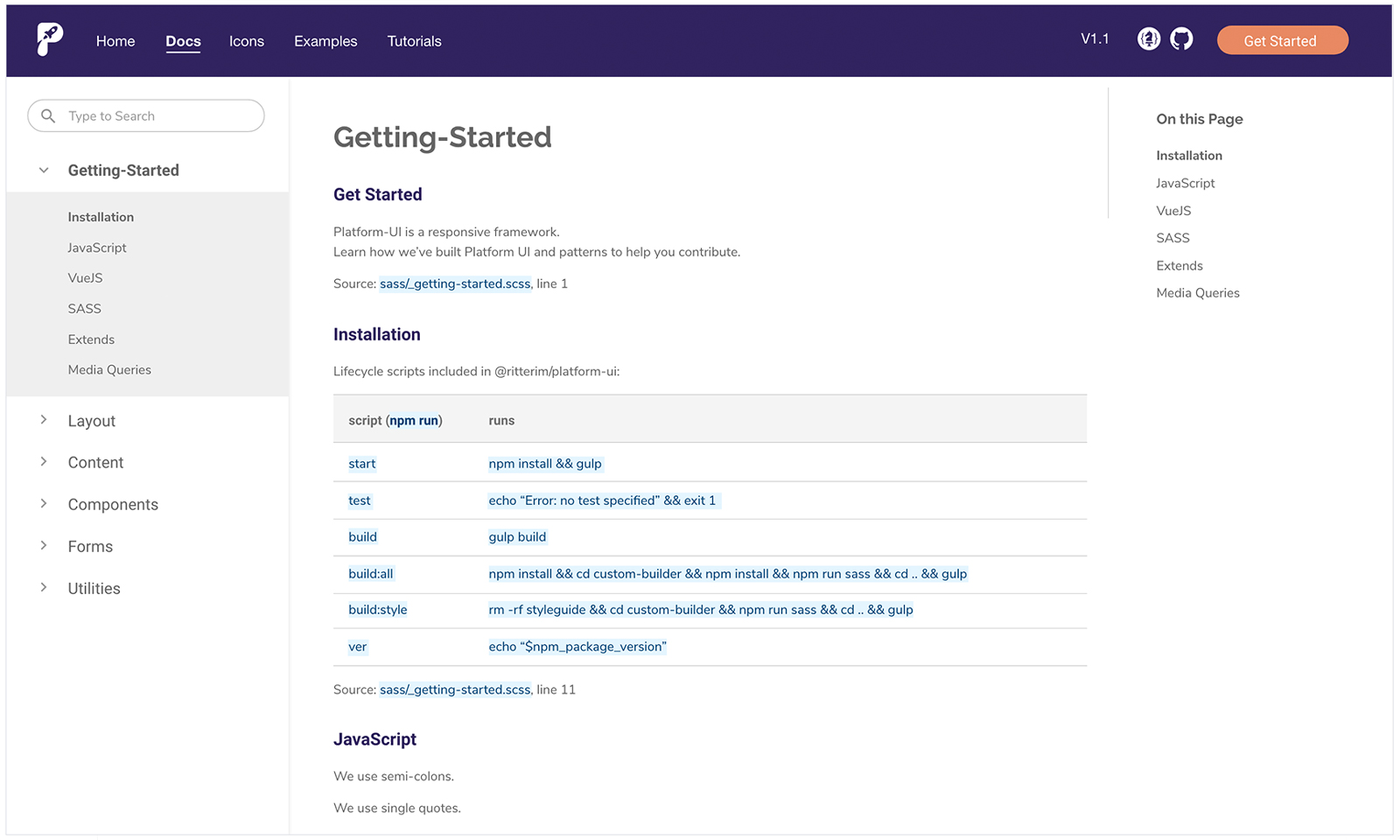
Development and Documentation
After validating designs through stakeholder reviews, our team transitioned to the development phase. Each component was developed in close collaboration with frontend developers, meticulously documented using KSS-Node to generate an automatically updating style guide with each build. This documentation was essential for maintaining the integrity and consistency of the system.

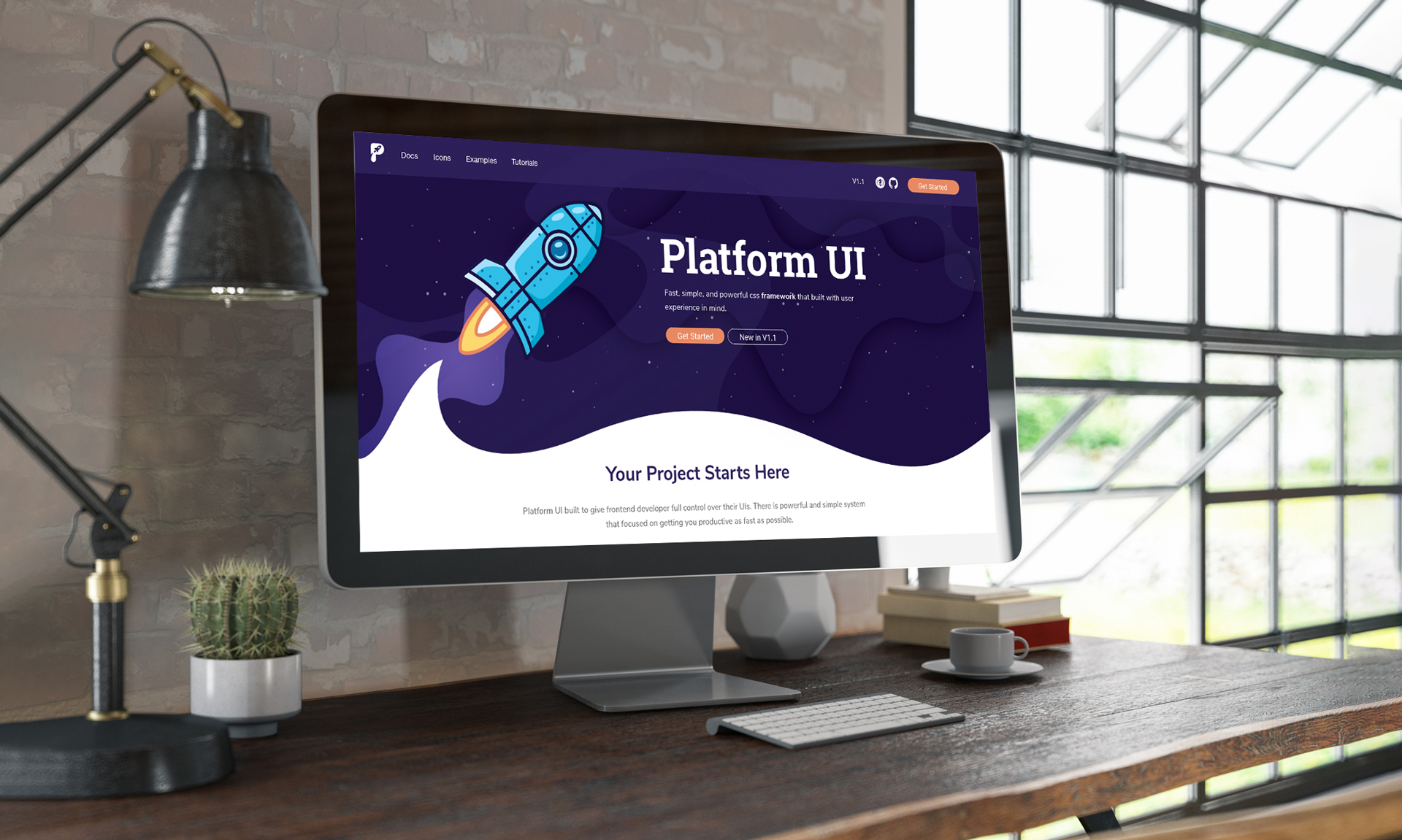
Result
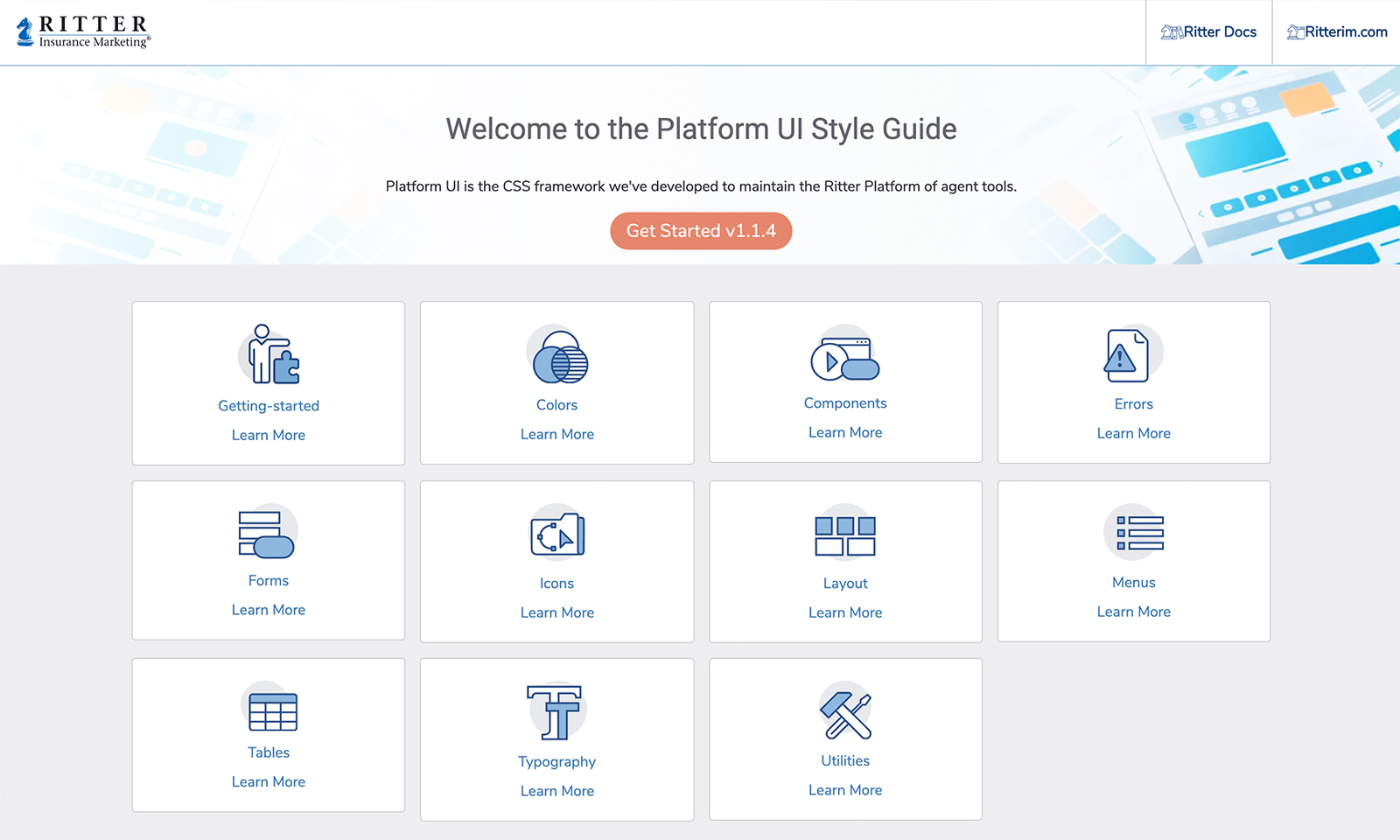
The completed Platform UI design system became the foundational CSS Framework for all Ritter Insurance Marketing digital products, dramatically enhancing usability and consistency. We successfully transformed our internal system into an open-source CSS Framework, complete with custom branding that highlights our commitment to quality design and development practices.
Today, Ritter Insurance Marketing’s products benefit from a unified, accessible user experience, and we continue refining Platform UI to provide a versatile, easy-to-implement solution for developers.